
Pixel (px) To Em Converter YouTube
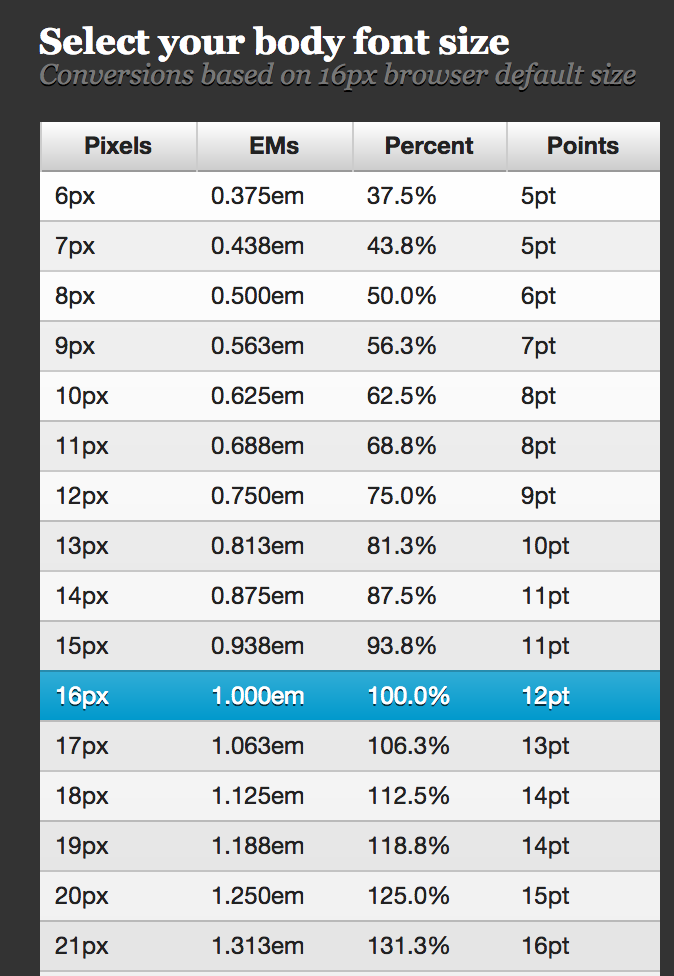
In the table below, select a body font size in pixels (px) to display a complete "px to em and percent" conversion table. Tip: The default font size is usually 16px. px. em. percent. 5px. 0.3125em. 31.25%. 6px.

PX to EM converter Conversion Calculator, Ems, Make It Simple, Periodic
PX to EM Converter. The em unit is a unit of measurement used in web development, specifically in CSS, to specify the size of text, padding, margin and border. It is a relative unit, based on the font-size of the parent element, with 1em being equal to the current font-size of the parent element. It is used to create responsive designs.

PX to EM conversion made simple. Ems, Make it simple, Tech company logos
Fast and Easy Pixels to EMs Converter Select px to em pair, enter a base value if needed and a value you want to convert. Then, click the "Convert" button and immediately get the pixels to ems conversion result! Convert Pixels to EMs from Anywhere Pixels to EMs Converter works from all platforms including Windows, Linux, Mac OS, Android and.

How to Convert PX to EM (PX to EM Converter) YouTube
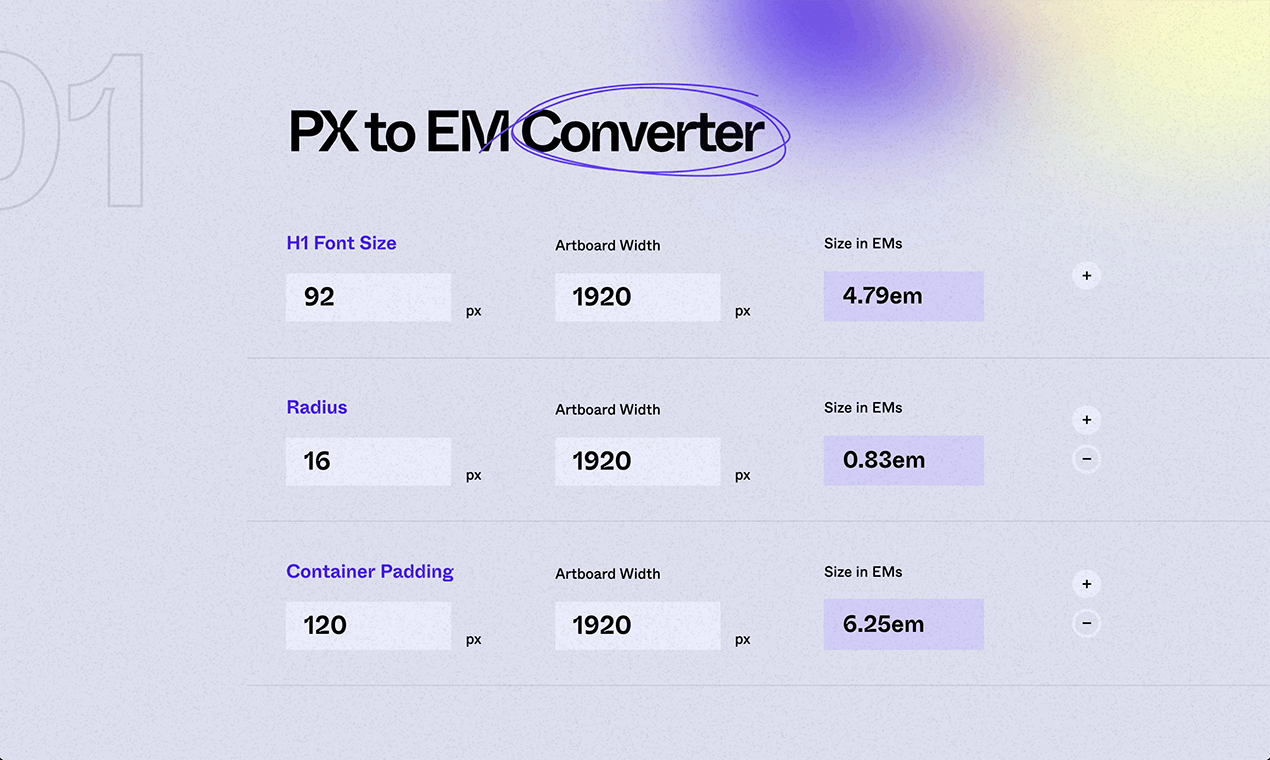
Default: Enter the Default Font Size in Pixels, Example: 16. Convert PX to EM: Enter the PX, Example: 12. Leave blank to calculate PX. Convert EM to PX: Enter the EM, Example: 1.5. Leave blank to calculate EM. Calculate PX or EM: Press the button to convert PX to EM or EM to PX, which ever you left blank. Clear: Press this button to reset the form.

PX to EM Convert Pixel value format into EM
Pixel is a static measurement, while percent and EM are relative measurements. Percent depends on its parent font size. EM is relative to the current font size of the element (2em means 2 times the size of the current font). So, If the font size of body is 16 pixels, then 150% will be 24 pixels (1.5 * 16), and 2em will be 32 pixels (16 * 2.

Wizardry PX to EM converter & jQuery builder for Webflow development Product Hunt
Let's assume that you want to convert 24 pt to px, assuming the base size of 16 px. You can find it in the following way: If 1 pt = 0.75 px, then 1 px = 1.33 pt. Hence, 24 pt is equivalent to 1.33 * 24 = 32 px. When finding the equivalent in ems, we need to divide the size in pixels by the base size: 32 px / 16 px = 2 em. As 1 em = 100%, 2 em.

em to px converter by calculatorway Design 2D CGSociety
Considerations When Using the PX to EM Converter. 1. Font Size: Em units are relative to the font size of the parent element. Be mindful of font size changes within your design hierarchy. 2. Nesting: When nesting elements with different font sizes, em units can compound. Carefully consider the hierarchy of your elements to maintain the desired styling.

HTML px to em converter YouTube
What can you do with PX to EM Converter Tool? It helps to find your em value giving by the px value. Online PX to EM Converter tool works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. PX to EM Converter online tool helps convert PX value into EM value.

PX to EM conversion made simple. Make it simple, Web development design, Simple
Convert pixels to EM. It's quite simple to convert the em equivalent of a px value. As previously indicated, em is a font-relative unit of measurement. This means that 1em is comparable to the font size of its parent element, whatever that font size is. In CSS, pixels are16 times smaller than 1em, the conversion of px to em is 1px = 0.0625Em.

PX to EM converter (instantly and bidirectional)
To convert px to em, you should know total size of 1 EM, default is 16px Then, just apply formula: px / em For example, with 16px size of 1em, 32px will be converted to: 32 / 16 = 2em.

EM to PX Converter Online
The PX to EM Converter simplifies the process of converting pixel values to EM units by automatically calculating the appropriate EM value based on the font size of the parent element. This tool can be especially useful for designers and developers who are working on responsive web designs that need to be compatible with a wide range of screen.

PXtoEM Easily Convert Pixels to EMs MakeUseOf
How to Convert PX to EM. To convert px to em you should use the formula em = px/parent-element-font-size (font-size of HTML parent element). For example, if the HTML parent element font-size is set to 32px and you want to convert 64px to em, then 64px = 2em because 64/32 = 2.
Converters and Calculators for Typography, Grid, color etc
How to convert PX to EM? PX and EM are two units of measurement used in web design and development to specify the size of elements such as text, images, and buttons. PX (pixels) is a static unit of measurement and is tied to the resolution of a device. The size of an element specified in pixels will be the same size regardless of the screen it.

Pixel to EM Converter using HTML, CSS & JavaScript
Our Online px to em Converter has got your back. With a simple interface and instant calculations, effortlessly transition between pixel and em values to ensure your designs are responsive and pixel-perfect. Convert px to em. Type in a base pixel. To convert from pixel to em, type in number in Source (px) then press Convert. To convert from em.

PixelEM Converter With Javascript Coding Artist
Converting px to em is very simple. As I mentioned above, em is text relative unit, which means 1 em is equivalent to the text size whatever the text size for the parent component. You can use the following Pixel to EM equation to convert px to em: Em = pixel / text-size (16 is the default value)

How to Convert Pixels to Ems
solution:- step by step solve px to em. Step 1:- em = px / font size (Base = 16px) Step 2:- Em = 10 / 16 = 5.0625. Step 3:- 810 px = 5.0625 em. 810 pixels is equal to 5.0625 em.